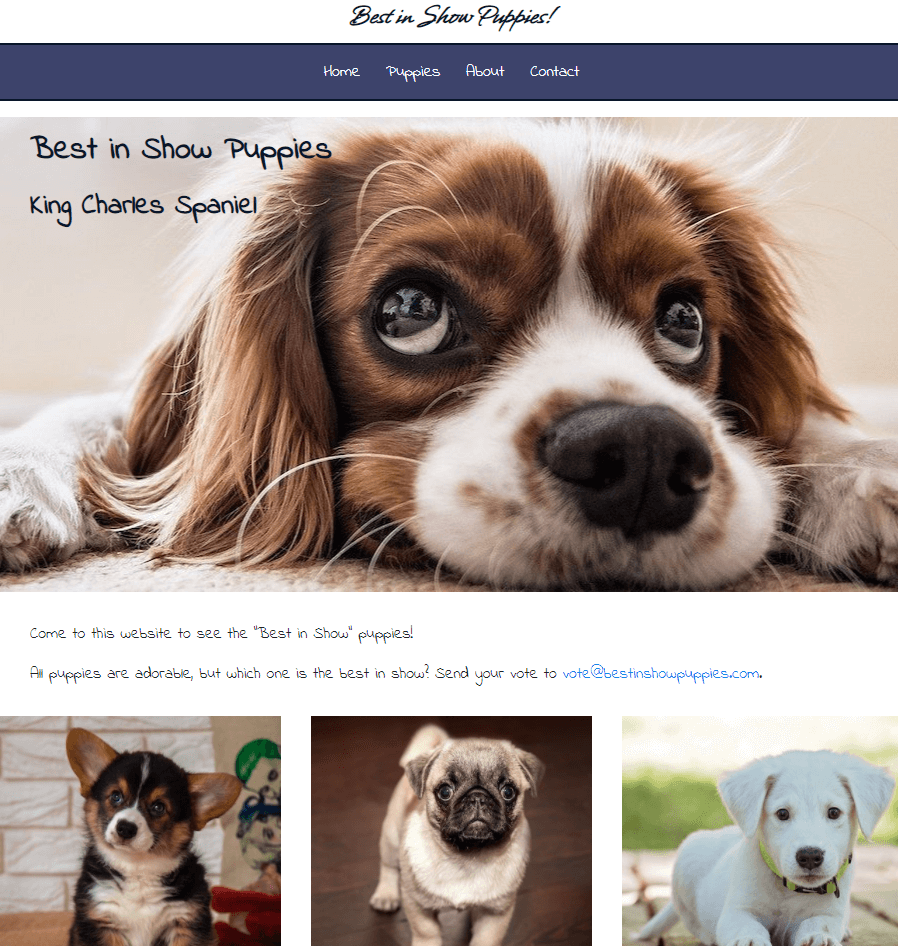
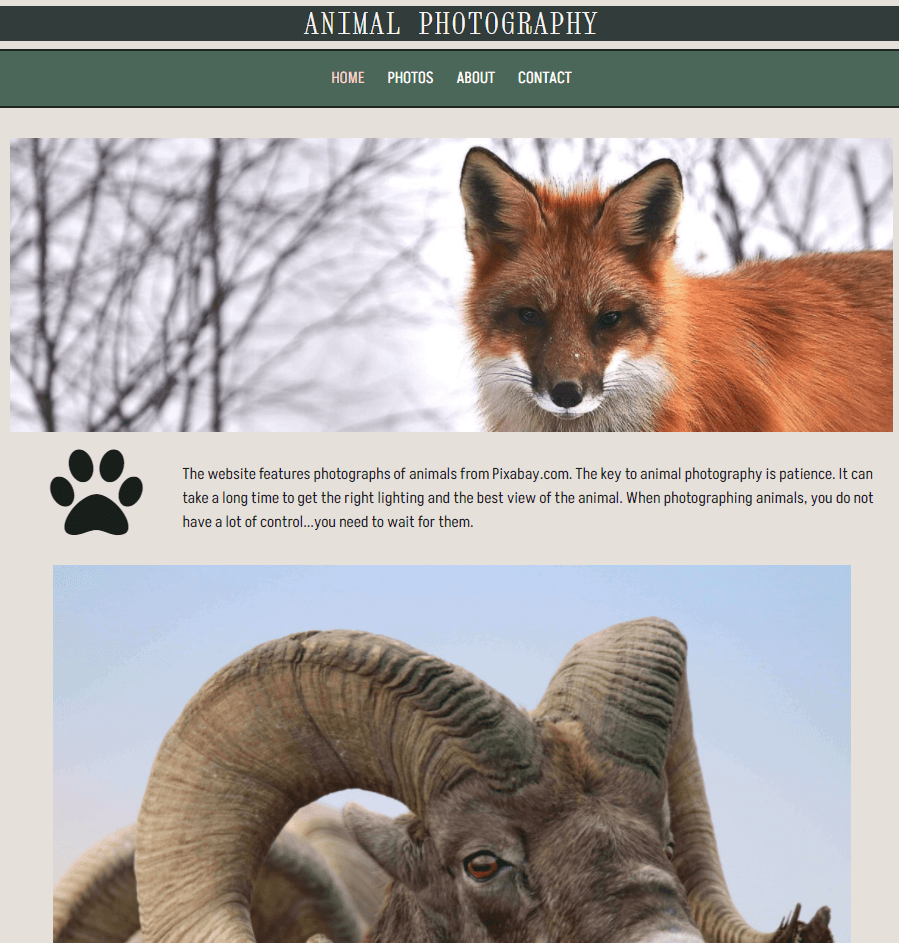
These two were some of the first websites I ever made with just guidelines instead of explicit instructions. The guidelines (by my teacher, Susan Metoxen) included most of the photos and made sure we incorporated the things we had learned. As one of our first projects, it only contains the index page.
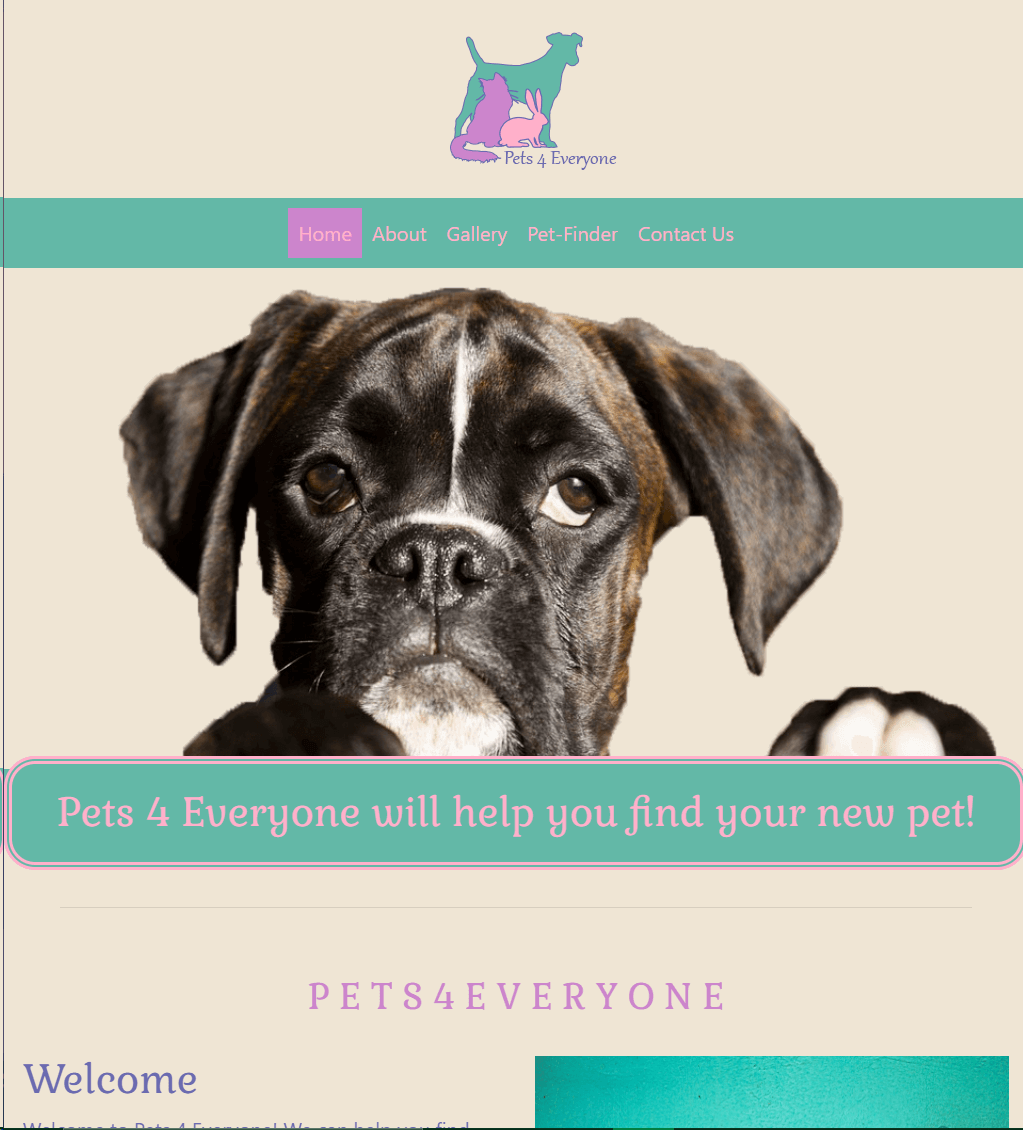
Though it is no longer my best work, this pets4everyone website is one of the ones I'm the most proud of. Other than making sure we incorporated various forms of bootstrap, we mostly had free reign on how to code this website. This was one of the first times I felt like I combined my knowledge from multiple classes to make something new. I wanted the hyperlink photos on the first page to open their corresponding bootstrap accordion. I thought this would be a simple matter of putting the proper ID (such as https://moiragerard.com/Pets4Everyone/pet-finder.html/#accordion1), but quickly realized that since the accordion used JavaScript that I had yet to learn it would be more complicated than that. Rather than give up, I decided to commit. After attempting a few different methods, I realized I was taking a class called server side programming: a class that was teaching me PHP. I was sure this was the way forward. After some more experiments, I figured out how to use a php form to open the corresponding accordion. Finally figuring this out after hours of work felt extraordinarily satisfying- and this project and triumph remains one of my most important experiences with coding to date.
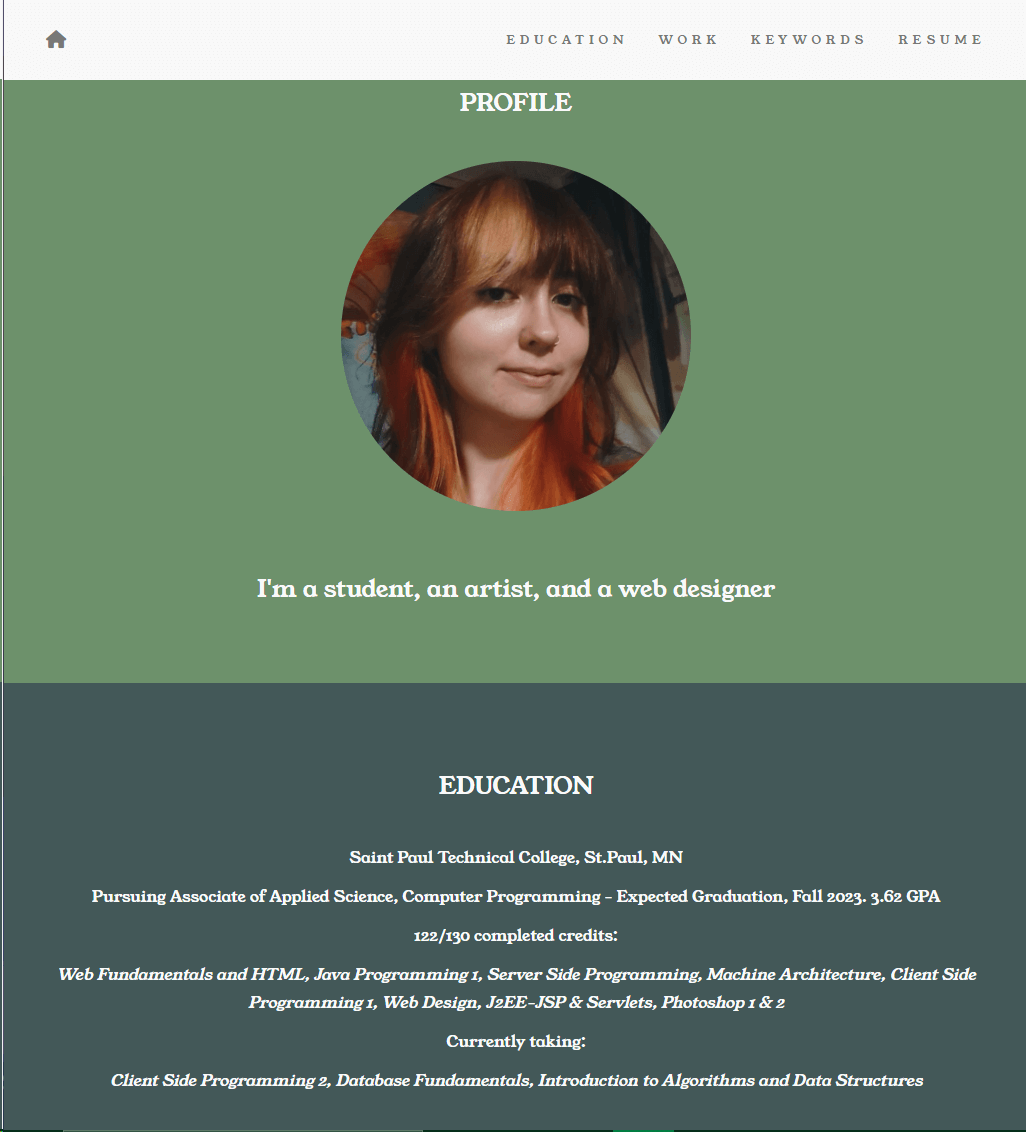
The second website I did much further along in my schooling, during my client side 2 class. This was interesting because bootstrap, which had seemed so complicated to me when I first learned it, I can now code with ease.
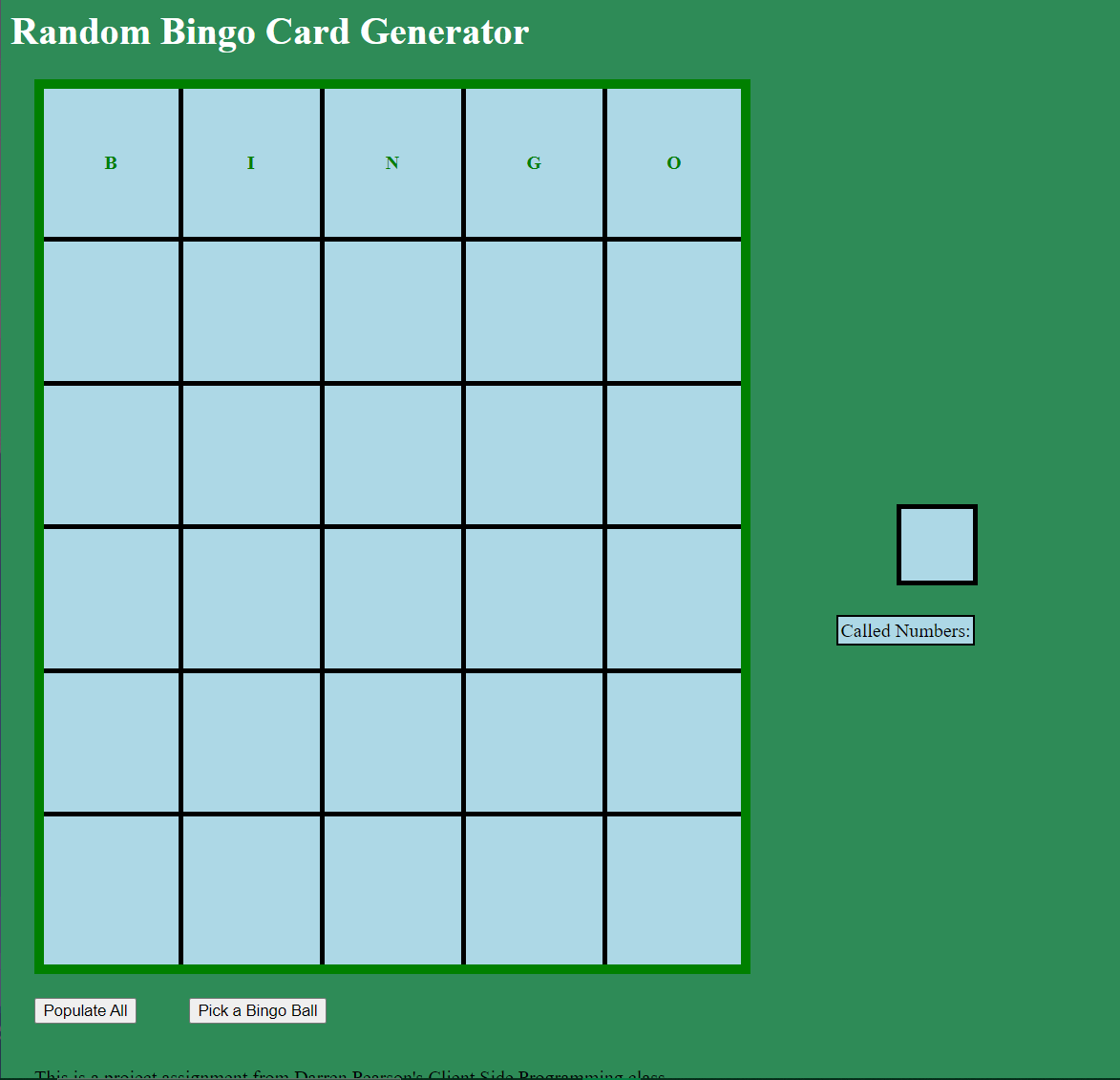
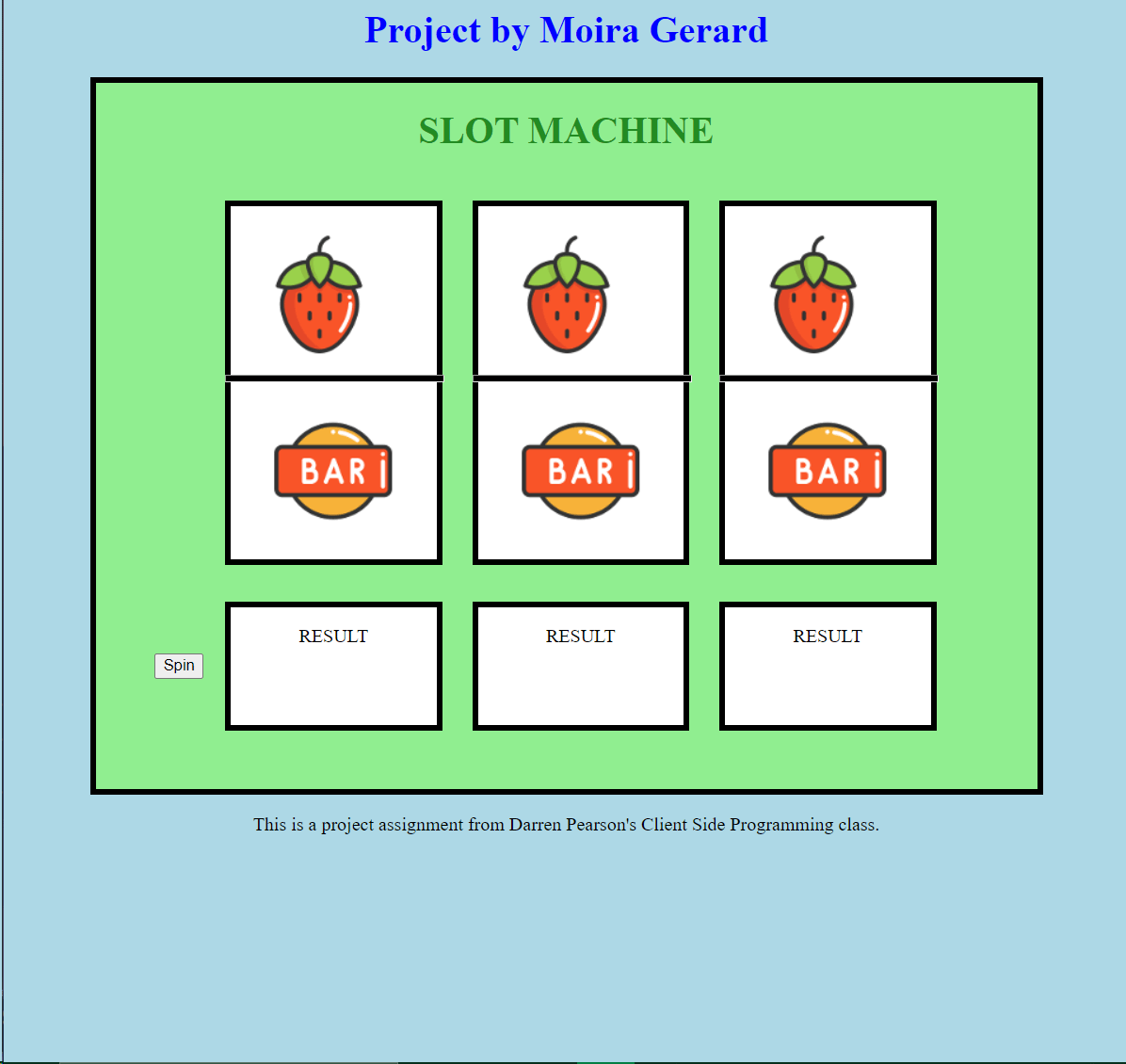
These were both done during my client side 1 class (Taught by Darren Pearson). We were given an example of the final product, and had to reverse engineer it (without access to the code of course). We were also given an an additional optional challenge. For the bingo card it was to not only populate the bingo card, but also call bingo balls and have them change the color of the box if the called number was on the card. For the slot machine it was to have all three instead of just one. I quite enjoyed these challenges, and found them exciting to implement.
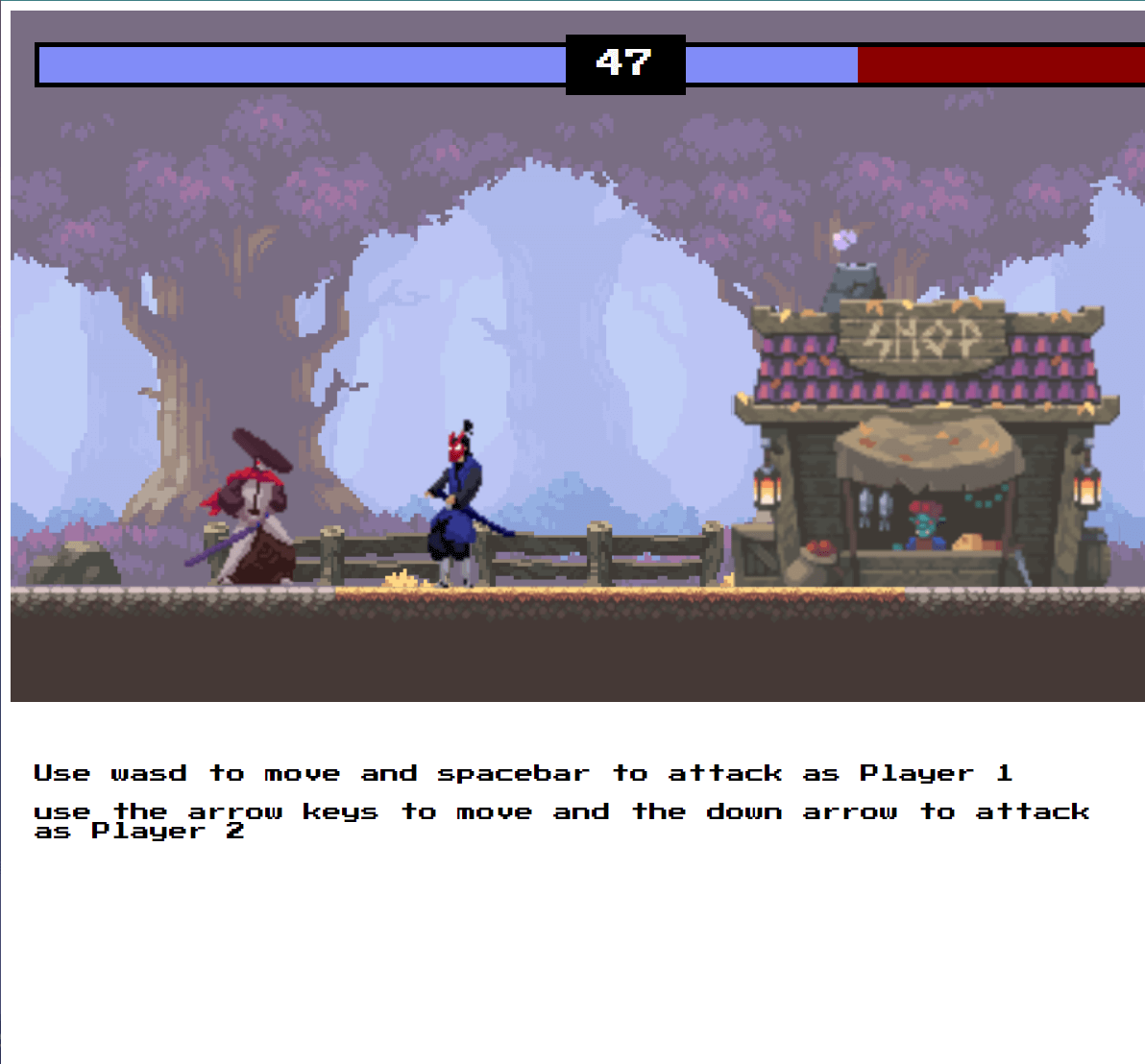
The first website, Sabotage, was the final of my Client Side 2 class (Taught by Darren Pearson). We worked on it during class for almost two months, and then as our project were told to shorten the code we had worked on (by combining duplicate methods and utilizing variables) as well as make some cosmetic adjustments. Optimizing code someone else had written was an interesting and valuable experience.
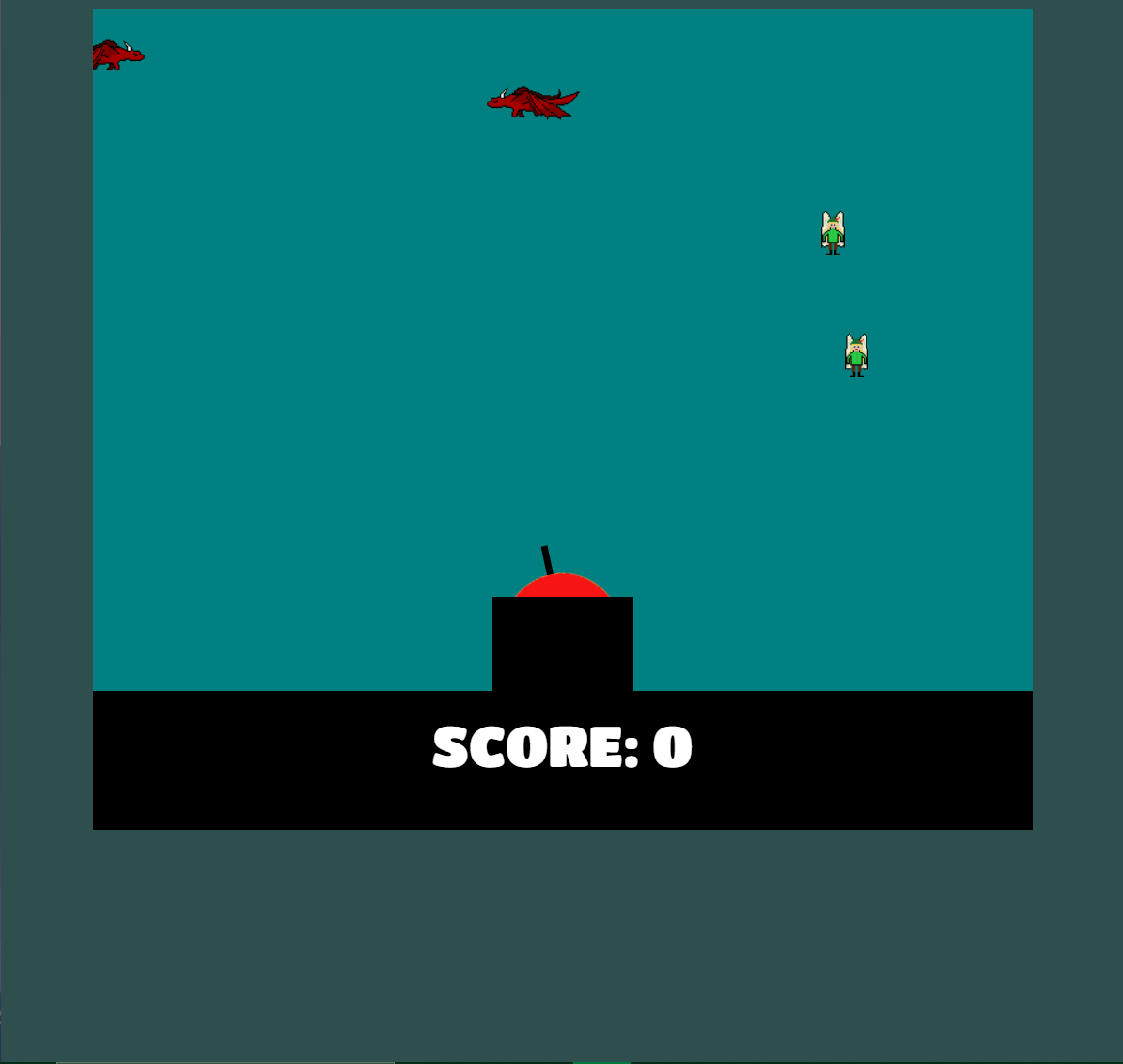
The second website was one of the first times I decided to code using javascript outside of my classwork. I followed a YouTube tutorial by Chris Courses and learned many concepts, such as how to use a canvas and how to use sprite sheets, which I found absolutely fascinating. I've always enjoyed video games, and learning how many of my old online favorites likely work behind the scenes has been a great joy. I plan to do more of his tutorials in the future.
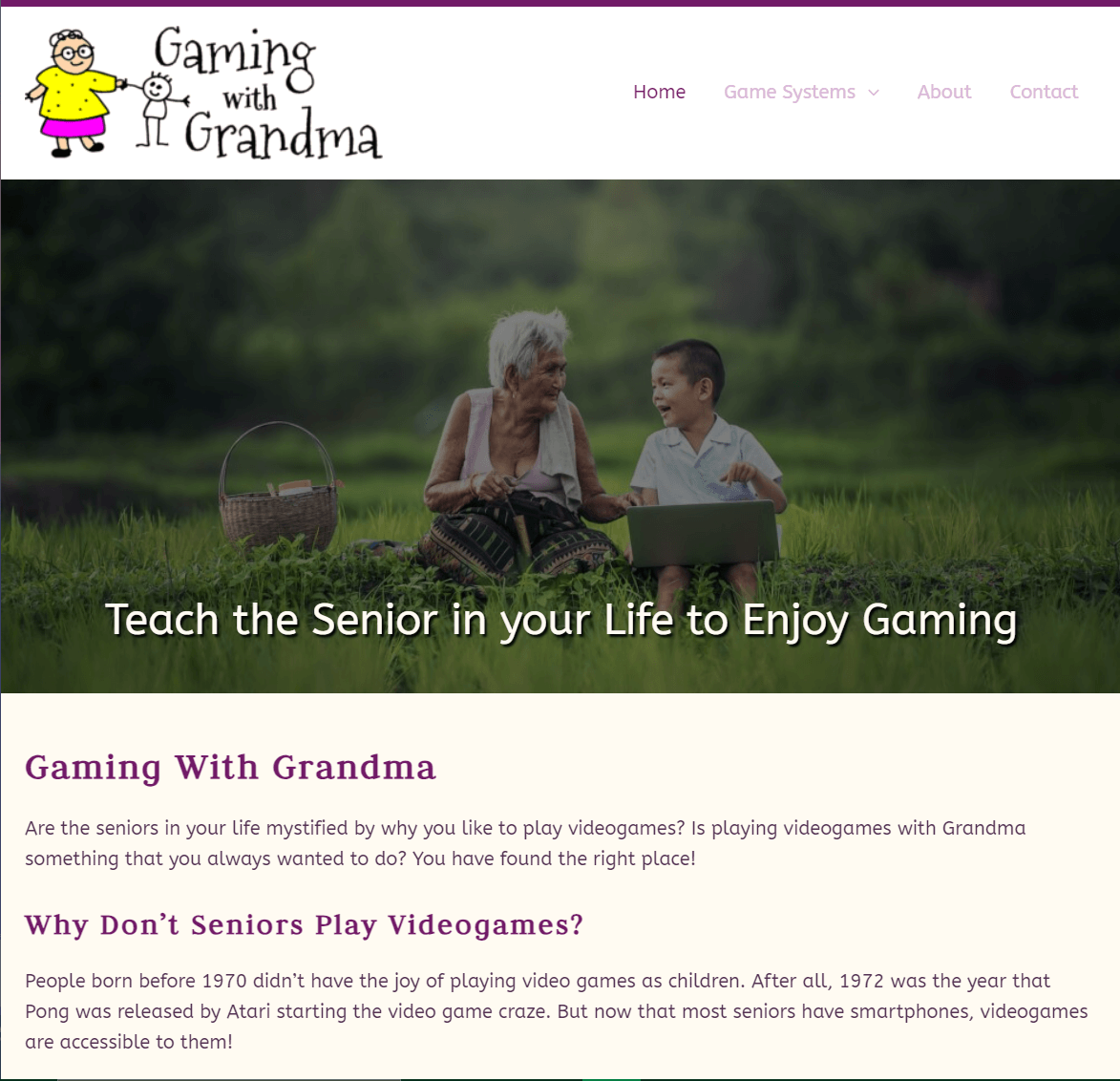
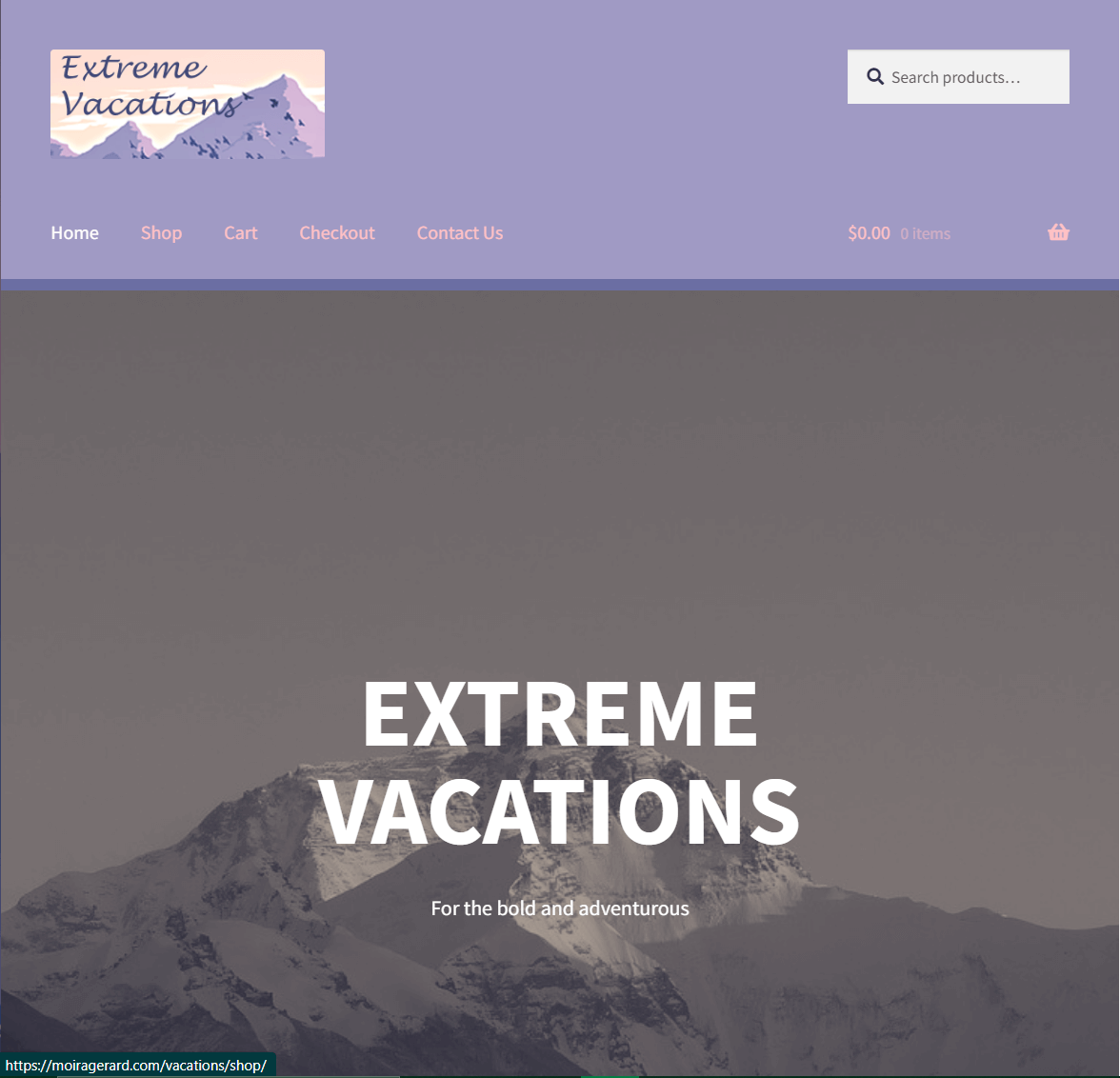
Both of these projects were done during my Web Design class (Taught by Susan Metoxen). Though I enjoy the more complex coding found with hard HTML and JavaScript, it was interesting to learn how a lot of business and simple websites are made as well as some more design forward concepts, and I will continue my learning in this area.